音楽制作、Webデザイン(HTML,CSS,JavaScript)、プログラミング(Java,C,PHP)、日常の話題を集める「情報ターミナル」
ブログ内検索
最新記事
(06/29)
(06/29)
(06/24)
(06/22)
(06/22)
アンケート実施中です
カテゴリー
Creative Commons

当ブログのすべての コンテンツは クリエイティブ・コモンズ 表示 - 非営利 - 継承 2.1 日本 ライセンスの下に利用可能です。 他サイトからの引用につきましては、引用元サイトの権利に準拠します。

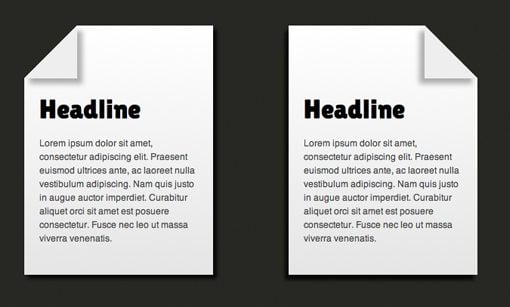
CSS3の機能を使って、ドッグイヤーされた紙のような効果のデザインを作成するチュートリアル。
Step1. 四角いブロックを<div>で作る。
HTMLファイルのbody内の適切な場所に下のようにタグを入れておく。
Step2. CSSで各要素をデザインする。
CSSには下のように書くよ。基本デザインから。
これを上で作ったHTMLファイルのheadタグ内、linkタグで呼び出してね。
Step4. 途中経過のチェックをしてみる。
この時点では、このようになっていればOK。

Practice. CSSで三角をつくる方法を確かめるよ
ドッグイヤーにするためにどうしたいかというと、
ブロックを下のように領域を指定して、

上の三角だけを不可視化(invisible)させたい。

これで折り曲げているように見せるんだね。
でも、CSSで三角形作るやり方がわからないとできないよね。
じゃあ、どうやってCSSで三角形を作るのか見て行こう。
まず、<div class="triangle"></div>というタグを含むHTMLファイルを作るよ。
で、CSSでこのdivのclass、triangleを設定していくよ。
width(幅),height(高さ)は0pxに設定。そしてborder(囲い線)を設定して行く。border-bottomは実線(solid)、太さ170pxで黒にして、border-leftもsolid、太さ170px、灰色に設定。すると下図のようになるよ。

共通にした線の太さ170pxはこの正方形の1辺の長さになるよ。borderはbottomとleft指定だと対角線は右肩上がりだね。

左囲い線を透明化(transparent)すると、左上の三角が消える。左囲い線の設定は左上の三角形全体に適用されるとわかったね。このように、CSSだけで三角形が描画できることがわかったら、作業に戻ろう。
Step5. CSSに位置取りと対角線入り正方形を作る設定を加えていくよ
CSSに次の記述を加えるよ。
foldtlは正方形部分だね。この部分の位置取りを相対ポジションにしているよ。
で、折り曲げた風に見せるための影を付けているね。
さらに次を加えるよ。
さっき学んだCSSの三角形の記述があるね。
練習では透明化だったんだけど、今回は透明にすると.pageの背景が白(#ffffff)なので背景の前にそれが見えてしまう。なので、ここでは透明化ではなく背景色をborder-leftの色にセットする事で、三角形を消しているよ。
あと、紙が折れ曲がっている表現のため、右下の三角形(border-bottom)はちょっとだけ暗い色にしているよ。
Step6. 完成!

確認してみよう。うまくいっていれば、上図のようになるよ。
Additional Code
ドッグイヤーしたいのが右側の場合はCSSソースはこうなるよ。
このdivのclass名はfoldtrになっているので注意。

位置を反転させた時は、影の向きも反転させないとないはずのところに影が落ちてしまうので注意しよう。
HTML,CSSサンプルはこちら: FoldedCornerSample.zipをダウンロード
(元記事(英語):" Code a Simple Folded Corner Effett With CSS ")
HTMLファイルのbody内の適切な場所に下のようにタグを入れておく。
|
<div class="page foldtl"> <h2>記事タイトル</h2> <p>ここに記事本文が入るよ。</p> </div> |
Step2. CSSで各要素をデザインする。
CSSには下のように書くよ。基本デザインから。
|
body {
background: #272822; /* ここはあとで必要な数値だと覚えておこう */
}
.page {
background: #fff;
width: 250px;
height: 330px;
margin: 50px;
/* ここからブラウザのverごとの指定だよ */ /* ver3.6以上のFireFox用 */
background: -moz-linear-gradient(top, #ffffff 0%, #e5e5e5 100%);
/* Chromeとver4以上のSafari用 */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#e5e5e5));
/* ver10以上のChromeとver5.1以上のSafari用 */
background: -webkit-linear-gradient(top, #ffffff 0%,#e5e5e5 100%);
/* ver11.10以上のOpera用 */
background: -o-linear-gradient(top, #ffffff 0%,#e5e5e5 100%);
/* ver10以上のIE用 */
background: -ms-linear-gradient(top, #ffffff 0%,#e5e5e5 100%);
/* W3C */
background: linear-gradient(top, #ffffff 0%,#e5e5e5 100%);
/* 古いIE(ver6~9)用 */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e5e5e5',GradientType=0 );
}
/* 記事タイトルや本文のデザイン設定だよ */
.page h2 {
padding: 85px 0 0 20px;
font: 400 35px/1.5 'Lilita One', Helvetica, sans-serif;
}
.page p {
padding: 10px 20px;
font: 12px/1.5 Helvetica, sans-serif;
color: #4b4b4b;
}
|
ブラウザごとに指定しないといけない事とかが書いてあるよ。あと紙の下の影なんかを付けているね。
これを上で作ったHTMLファイルのheadタグ内、linkタグで呼び出してね。
Step4. 途中経過のチェックをしてみる。
この時点では、このようになっていればOK。

Practice. CSSで三角をつくる方法を確かめるよ
ドッグイヤーにするためにどうしたいかというと、
ブロックを下のように領域を指定して、

上の三角だけを不可視化(invisible)させたい。

これで折り曲げているように見せるんだね。
でも、CSSで三角形作るやり方がわからないとできないよね。
じゃあ、どうやってCSSで三角形を作るのか見て行こう。
まず、<div class="triangle"></div>というタグを含むHTMLファイルを作るよ。
で、CSSでこのdivのclass、triangleを設定していくよ。
width(幅),height(高さ)は0pxに設定。そしてborder(囲い線)を設定して行く。border-bottomは実線(solid)、太さ170pxで黒にして、border-leftもsolid、太さ170px、灰色に設定。すると下図のようになるよ。

共通にした線の太さ170pxはこの正方形の1辺の長さになるよ。borderはbottomとleft指定だと対角線は右肩上がりだね。

左囲い線を透明化(transparent)すると、左上の三角が消える。左囲い線の設定は左上の三角形全体に適用されるとわかったね。このように、CSSだけで三角形が描画できることがわかったら、作業に戻ろう。
Step5. CSSに位置取りと対角線入り正方形を作る設定を加えていくよ
CSSに次の記述を加えるよ。
|
.foldtl {
position: relative;
-webkit-box-shadow: 5px 5px 5px rgba(0,0,0,0.8);
-moz-box-shadow: 5px 5px 5px rgba(0,0,0,0.8);
box-shadow: 5px 5px 5px rgba(0,0,0,0.8);
}
|
foldtlは正方形部分だね。この部分の位置取りを相対ポジションにしているよ。
で、折り曲げた風に見せるための影を付けているね。
さらに次を加えるよ。
|
.foldtl:before {
content: "";
position: absolute;
top: 0%;
left: 0%;
width: 0px;
height: 0px;
border-bottom: 70px solid #eee;
border-left: 70px solid #272822; /*最初に記述した bodyのbackground-colorをセット!*/
-webkit-box-shadow: 7px 7px 7px rgba(0,0,0,0.3);
-moz-box-shadow: 7px 7px 7px rgba(0,0,0,0.3);
box-shadow: 7px 7px 7px rgba(0,0,0,0.3);
}
|
さっき学んだCSSの三角形の記述があるね。
練習では透明化だったんだけど、今回は透明にすると.pageの背景が白(#ffffff)なので背景の前にそれが見えてしまう。なので、ここでは透明化ではなく背景色をborder-leftの色にセットする事で、三角形を消しているよ。
あと、紙が折れ曲がっている表現のため、右下の三角形(border-bottom)はちょっとだけ暗い色にしているよ。
Step6. 完成!

確認してみよう。うまくいっていれば、上図のようになるよ。
Additional Code
ドッグイヤーしたいのが右側の場合はCSSソースはこうなるよ。
|
.foldtr {
position: relative;
-webkit-box-shadow: -5px 7px 5px rgba(0,0,0,0.8);
-moz-box-shadow: -5px 7px 5px rgba(0,0,0,0.8);
box-shadow: -5px 7px 5px rgba(0,0,0,0.8);
}
.foldtr:before {
content: "";
position: absolute;
top: 0%;
right: 0%;
width: 0px;
height: 0px;
border-bottom: 70px solid #eee;
border-right: 70px solid #272822; /* bodyのbackground-color */
-webkit-box-shadow: -7px 7px 7px rgba(0,0,0,0.3);
-moz-box-shadow: -7px 7px 7px rgba(0,0,0,0.3);
box-shadow: -7px 7px 7px rgba(0,0,0,0.3);
}
|

位置を反転させた時は、影の向きも反転させないとないはずのところに影が落ちてしまうので注意しよう。
HTML,CSSサンプルはこちら: FoldedCornerSample.zipをダウンロード
(元記事(英語):" Code a Simple Folded Corner Effett With CSS ")
PR
この記事にコメントする


![はてなブックマーク - [PR] はてなブックマーク - [PR]](http://b.hatena.ne.jp/entry/image/ブログのURL)


